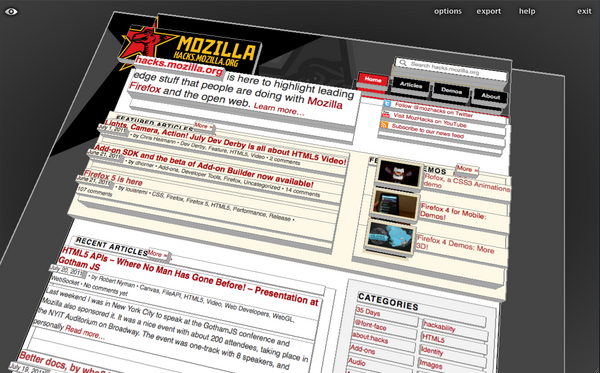
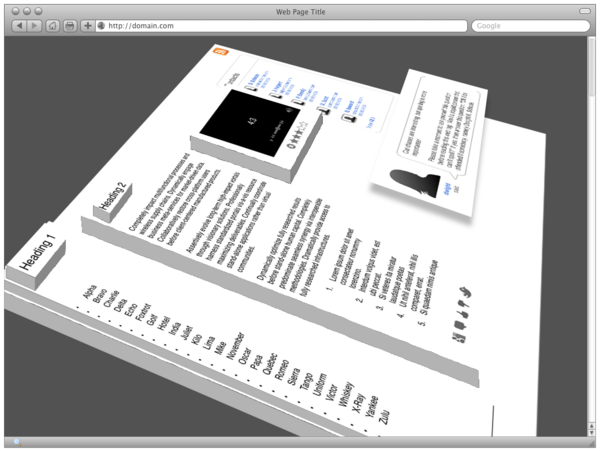
Разработчики Mozilla представили экспериментальное Firefox-дополнение Tilt, реализующее новый подход в визуализации web-страниц. Разбивая узлы DOM-представления (Document Оbject Model) на слои, Tilt формирует трехмерное изображение страницы, которое можно свободно вращать и масштабировать. Для вывода используется WebGL и шейдеры GLSL.

С практической стороны Tilt можно использовать не просто как забавную игрушку, но и как инструмент для наглядного анализа взаимосвязи различных частей web-страницы. Например, при использовании Tilt в глаза сразу бросаются скрытые области и спрятанные за пределы страницы элементы. Как и обычные средства инспектирования web-страниц, Tilt позволяет просмотреть и отредактировать параметры каждого узла DOM, такие как тип, идентификатор, класс, набор стилей и прочие атрибуты.

Алгоритм формирования трехмерного изображения достаточно простой и сводится к преобразованию древовидной структуры DOM в набор слоёв. Позиция каждого слоя определяется уровнем элемента в дереве DOM. При формировании слоёв в качестве основы берется содержимое области "BODY", появление на странице нового блочного элемента, например, "DIV", "UL" или "TABLE", приводит к созданию нового выпуклого слоя, относительно которого происходит отображение вложенных элементов. Для повышения наглядности области "IFRAME" выводятся отдельно. На каждый слой натягивается заранее подготовленная текстура, полученная путем разбиения результатов стандартного плоского рендеринга страницы.
Из планов на будущее можно отметить:
- Поддержка изменения и обновления состояния трехмерного варианта на лету, по мере внесения изменения в web-страницу или правки CSS. Данная возможность позволит интегрировать Tilt с уже существующими отладчиками web-приложений;
- Поддержка различного рендеринга для элементов, имеющих абсолютную и относительную позицию;
- Создание более удобного для разработчиков инструментария;
- Подготовка средств для интеграции с редактором Ace и инструментами Firefox Developer Tools;
- Возможность экспорта результатов визуализации для просмотра в других браузерах или приложениях;
- Создание прототипа системы трехмерной навигации по страницам;
- Использование web-камеры для оценки положения головы пользователя для формирование более реалистичной 3D-графики.
- Подготовка внешней JavaScript-библиотеки для встраивания функций визуализации DOM в обычные web-страницы;
- Возможность контроля параметров визуализации, например, расстояния между слоями, и управления визуальными эффектами.






