Firefox 11 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Релиз намечен на 13 марта.
Основные новшества Firefox 11:
- Поддержка синхронизации установленных дополнений через Firefox Sync, что позволяет обеспечить единый набор дополнений на всех компьютерах, на которых приходится работать. По умолчанию синхронизация дополнений отключена, включение производиться через выбор соответствующей опции во вкладке Sync;
- Обновление инструментов для миграции с других браузеров. Добавлена возможность импорта закладок, истории посещений, профилей и базы Cookie из браузера Google Chrome. Из других поддерживаемых браузеров отмечаются Internet Explorer, Opera и Safari, но функциональность инструмента миграции для них пока ограничена и будет расширена в следующих выпусках;
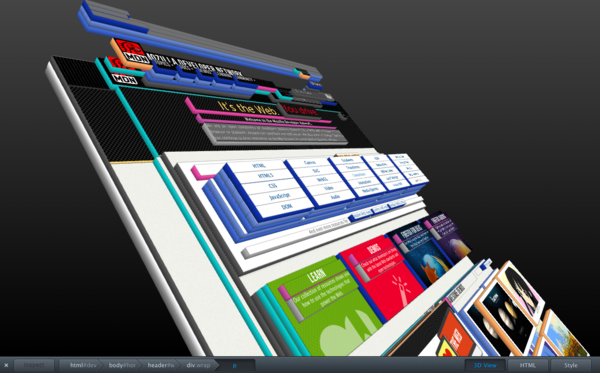
- Режим 3D-визуализации для анализа страниц (проект Tilt), при которой узлы DOM-представления (Document Оbject Model) наглядно разделяются на слои. 3D-изображение страницы можно свободно вращать и масштабировать. Режим трёхмерной визуализации можно использовать как инструмент для наглядного анализа взаимосвязи различных частей web-страницы. Например, при использовании Tilt в глаза сразу бросаются скрытые области и спрятанные за пределы страницы элементы. Как и обычные средства инспектирования web-страниц, Tilt позволяет просмотреть и отредактировать параметры каждого узла DOM, такие как тип, идентификатор, класс, набор стилей и прочие атрибуты. Переход в режим трёхмерного анализа осуществляется при нажатии на кнопку "3D" для нужной области в окне инспектирования кода (пункт Inspect из меню Web Developer). Для вывода используется WebGL и шейдеры GLSL;

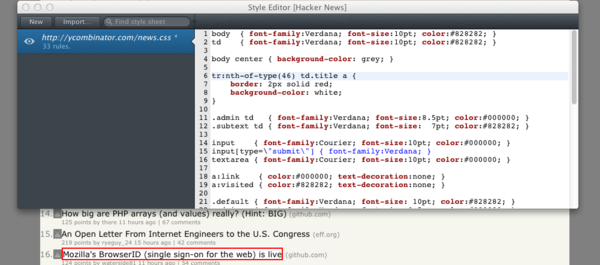
- Встроенный редактор стилей (Style Editor в меню Web Developer), позволяющий в свободной форме редактировать CSS-файлы для заданной страницы, обеспечивая мгновенное отображение всех внесённых изменений. После редактирования файлы можно сохранить на диск. Интересной особенностью Style Editor является поддержка автоматического преобразования CSS-стилей к читаемому виду, что удобно использовать для изучения "сжатых" CSS-файлов;

- Поддержка протокола SPDY, созданного компанией Google для минимизации задержек при соединении и обмене данными между клиентом и сервером. SPDY добавляет сеансовый уровень поверх SSL, что даёт возможность обеспечить передачу нескольких одновременных потоков в рамках одного TCP-соединения. SPDY позволяет мультиплексировать запросы ресурсов, обрабатывать их параллельно и отправлять запросы с учетом динамически рассчитываемых приоритетов, увеличивая текущую пропускную способность. Использование SSL одновременно позволяет решить проблему с прохождением запросов через прокси серверы и позволяет организовать доставку данных по инициативе сервера, без специального запроса клиента (технология Server push). Дополнительное ускорение достигается за счёт сжатия HTTP-заголовков запроса и ответа. Возможность использования SPDY уже присутствует в браузере Chrome 6 и поддерживается всеми web-сервисами Google. Так как работа над финальной спецификацией SPDY ещё не завершена, в Firefox поддержка данного протокола будет отключена по умолчанию (включить можно через опцию network.http.spdy.enabled в "about:config");
- Поддержка CSS-свойства text-size-adjust, позволяющего задать коэффициент корректировки размера для отображаемого текста (например, указание "auto" позволяет подогнать размер текста под заданную область);
- Поддержка указания для HTML-элементов свойства outerHTML, позволяющего получить HTML-код для заданного элемента;
- Для подсветки синтаксиса в интерфейсе для просмотра исходного кода страницы теперь используется новый HTML5-парсер;
- В объекте XMLHttpRequest добавлена поддержка парсинга HTML (изначально XMLHttpRequest поддерживал только парсинг XML). Для web-разработчика данное улучшение означает возможность использования XMLHttpRequest для получения HTML-ресурса, который на выходе будет представлен в виде разобранного DOM-дерева;
- Возможность сохранения файлов в хранилище IndexedDB;
- Избавление от необходимости указания префикса при использовании WebSockets;
- Изменено оформление элементов управления для HTML5 video.
В версии Firefox 11 для платформы Android будет реализован набор кардинальных изменений: браузер откажется от использования XUL и будет переведён на стандартные механизмы построения интерфейса, предоставляемые платформой Android. Интерфейс будет предельно упрощён, список открытых вкладок отображаться через выпадающий список, вызываемый через нажатие на кнопку в левой верхней части заголовка. При клике на самом заголовке станет появляться поле ввода URL. Все дополнительные действия, включая кнопку перезагрузки страницы и вызов закладок, будут перемещены в стандартное меню платформы Android. Уход от XUL позволит значительно уменьшить время запуска. В новой версии также будет обеспечена поддержка Flash-плагина, поставляемого для платформы Android.
Одновременно сообщается о начале тестирования aurora-ветки Firefox 12. Новые возможности Firefox 12 ещё точно не утверждены, так как на стадии тестирования aurora-ветки будет произведена оценка готовности для релиза тех или иных новшеств. Релиз Firefox 12 ожидается в начале мая. Из возможных улучшений можно отметить:
- Для платформы Windows проведена работа по упрощению установки обновлений. Для Windows Vista и Windows 7 диалог User Access Control (UAC) о предоставлении прав на выполнение операции теперь будет выводится только один раз, а не при каждом обновлении;
- В режиме просмотра кода страницы добавлено отображение номеров строк;
- В атрибуте "title" реализована поддержка вставки разрывов строк, что позволит обеспечить минимальное форматирование текста, выводимого через title-подсказки;
- По умолчанию включен режим плавной прокрутки страниц;
- Автоматическая загрузка файлов через вставку адреса из буфера обмена в окне менеджера загрузок;
- Поддержка CSS-свойств column-fill и text-align-last;
- Экспериментальная поддержка объектов Map и Set, определённых в спецификации ECMAScript 6. Новшество добавлено только в aurora-ветку и в beta-версии будет отключено;
- Поддержка центрирования результатов поиска на текущей странице;
- Поддержка API для управления мультитач событиями в версии браузера для платформы Android;
- Возможность указания таймаута для XMLHttpRequest;






