Firefox 36 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно сформирован выпуск Firefox Developer Edition 37, который заменил собой aurora-ветку, в рамках которой проводится оценка готовности тех или иных новшеств для последующего бета-выпуска. В отличие от выпусков aurora, Developer Edition адаптирован для обособленного использования, запускается с использованием отдельного профиля и отличается изменением оформления - задействована отдельная тёмная тема оформления, в панель вынесены кнопки для быстрого доступа к инструментам для web-разработчиков, изменены некоторые настройки по умолчанию, в состав включены дополнения ADB Helper и Valence (бывший Firefox Tools Adapter). Загрузить бета-выпуск можно на данной странице, а Firefox Developer Edition здесь. Релиз Firefox 36 намечен на 24 февраля, а Firefox 37 на 7 апреля.
Улучшения, представленные в бета-версии Firefox 36:
- Новая реализация системы настройки (пока не войдёт в релиз Firefox 36 и будет тестироваться в бета-ветке).
- Поддержка синхронизации ссылок, закреплённых на стартовой странице;
- Шифр RC4 признан небезопасным, его использование теперь приводит к отображению в интерфейсе специального индикатора;
- Реализована подмножество API Media Source Extensions (MSE) API, позволяющее генерировать мультимедийные потоки из JavaScript-приложений. В том числе реализована поддержка воспроизведения с YouTube с использованием HTML5-проигрывателя.
- Серия изменений, влияющих на совместимость с дополнениями. Началась подготовка дополнений к переходу Firefox на многопроцессную архитектуру, в связи с чем ограничены возможности некоторых XPConnect-прослоек.
- В JavaScript добавлена поддержка типа Symbol, определённого в спецификации ECMAScript 6 и применимого для идентификаторов свойств объектов;
- Реализовано поведение прокрутки CSSOM-View, позволяющее обеспечить плавную прокрутку содержимого без задействования собственных библиотек;
- Добавлены CSS-свойства object-fit и object-position, определяющие, как следует вместить в область заменяемый элемент;
- Добавлено CSS-свойство isolation, определяющее применение изоляции элемента от другого содержимого при наложении;
- Добавлено CSS-свойство will-change, через которое можно информировать браузер о типе применяемых к элементу изменений, что позволяет заранее выбрать нужный метод оптимизации до фактического внесения изменений;
- Добавлен CSS-параметр unicode-range, позволяющий определить используемый диапазон символов, который будет загружен из шрифта (даёт возможность сэкономить трафик и не загружать лишние символы);
- Избавлены от префикса "-moz-" CSS-свойства text-decoration-color, text-decoration-line и text-decoration-style;
- В функцию преобразования строки в число ToNumber(string) добавлена поддержка литералов для указания двоичных (0b) и восьмеричных (0o) данных;
- Прекращена поддержка протокола SPDY/3 (оставлена поддержка SPDY/3.1);
- Проведена работа по существенному увеличению производительности генераторов, определённых в спецификации ECMAScript 6 и позволяющих организовать эффективное выполнение функций в асинхронном режиме. После внесения изменений скорость функций-генераторов увеличилась в двадцать два раза;
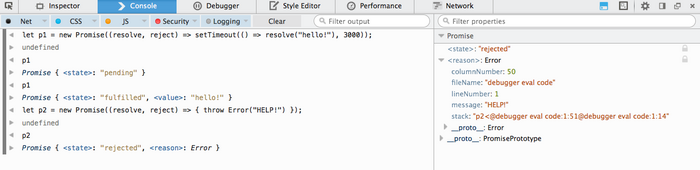
- Поддержка инспектирования механизма Promise, позволяющего определить значение, которое пока неизвестно, но будет определено через какое-то время. Отладчик также распознаёт и работает с вычисляемыми источниками.

- Обеспечено использование указанного через директиву "//# sourceURL=" имени файла в данных о стеке, возвращаемых геттером Error.prototype.stack;
- Добавлена экспериментальная настройка dom.webcomponents.enabled при которой в дереве разметки явно отображаются скрытые элементы;
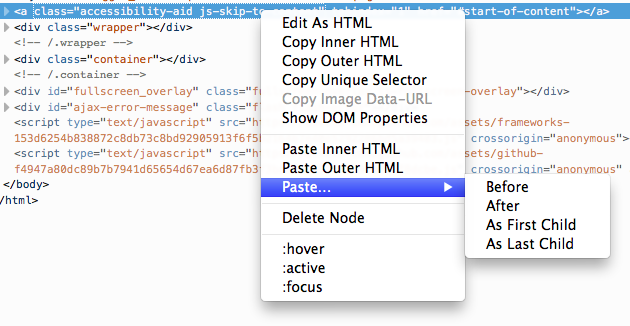
- Расширены возможности вставки из буфера обмена при клике правой кнопкой на узле дерева разметки;

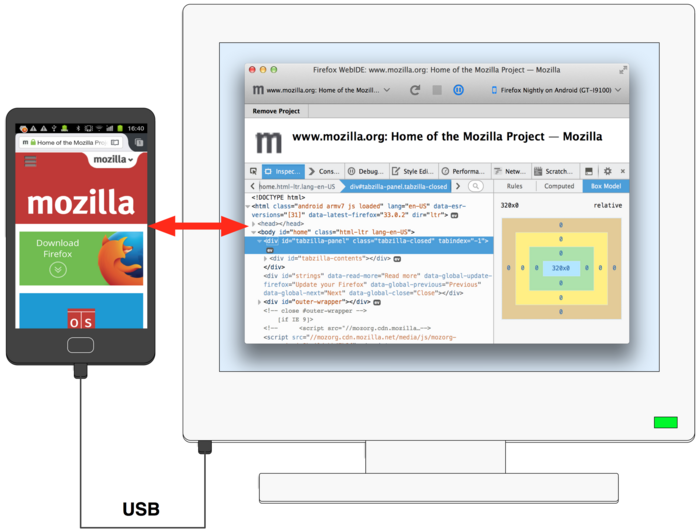
- В встроенной среде разработки WebIDE добавлена поддержка подсоединения к Firefox for Android для отладки работы приложения на мобильном устройстве.

- Удалена опция "-remote";
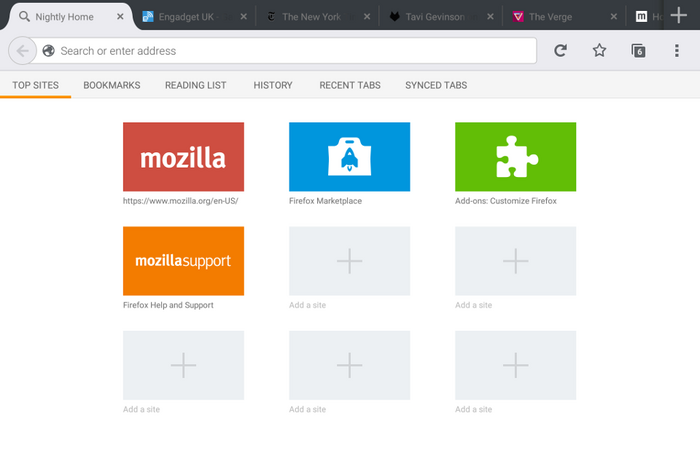
- В версии для платформы Android реализован новый интерфейс для планшетов, который стал больше походить на настольную версию браузера, чем на вариант для смартфонов, сохранив при этом лёгкость управления с сенсорного экрана.


- Поддержка механизма OneCRL для централизованного отзыва сертификатов. Технология похожа по своей сути на механизм CRLset и также основывается на подготовке и обновлению централизованной базы, отслеживающую отзыв сертификатов промежуточных удостоверяющих центров;
- Прекращение поддержки DSA в сертификатах и TLS;
- Поддержка в сертификатах полей с ограничениями по email;
- Расширены информационные сообщения об ошибках SSL, не связанных с сертификатами;
- Для работы расширения False Start в протоколе TLS теперь требуется набор шифров на основе блочного шифрования AEAD;
- Поддержка значения "contents" в CSS-свойстве display (display:contents), при указании которого вместо генерации определённого типа элемента, будет использован псевдоэлемент, сформированный из нескольких дочерних элементов;
- IndexedDB и WebSocket теперь доступны в многопоточных обработчиках Web Workers;
- Обеспечена возможность вызова панели отладки для URL chrome:// и about://;
- В web console добавлен вывод информации о недостаточно надёжных шифрах;
- В панели отслеживания сетевой активности представлена новая реализация интерфейса для отображения информации, связанной с безопасностью;
- В интерфейс инспектирования страниц добавлена панель для управления элементами анимации;
- В версии для платформы Android представлен новый бэкенд для менеджера загрузок, обновлён интерфейс для планшетов, в адресной строке реализовано отображение URL вместо заголовка страницы, обеспечена возможность трансляции вывода на устройства Matchstick.






